使用sitejabber的缩略图输出。

提供输入框和提交按钮。非网址或域名无法提交。填入域名后提交自动输出图片,下载按钮无效果,点击后图片可自动打开。
下面是单网址输入代码:
<!DOCTYPE html>
<html>
<head>
<title>网页示例1</title>
</head>
<body>
<input id="urlInput" type="text" />
<button id="submitBtn" disabled>提交</button>
<div id="result"></div>
<script>
function getDomain(url) {
let domain = url.replace(/^https?:\/\//, '');
domain = domain.split('/')[0];
domain = domain.replace(/^www\./, '');
return domain;
}
function getBusinessName(domain) {
const index = domain.indexOf('.');
const name = domain.substring(0, index);
let variable1 = name[0];
return {
name: name,
variable1: variable1
};
}
function generateImgUrl(businessName, domain) {
const {name, variable1} = businessName;
const variable2 = domain.substring(0, 3);
return `https://static.sitejabber.com/img/websites/${variable1}/${variable2}/${domain}-desktop@2x.jpg`;
}
function checkInput(input) {
let urlPattern = /^https?:\/\//;
let domainPattern = /^\w+\.\w+$/;
return urlPattern.test(input) || domainPattern.test(input);
}
const urlInput = document.getElementById('urlInput');
const submitBtn = document.getElementById('submitBtn');
const resultDiv = document.getElementById('result');
urlInput.addEventListener('input', () => {
submitBtn.disabled = !checkInput(urlInput.value);
});
submitBtn.addEventListener('click', () => {
const url = urlInput.value;
if (!checkInput(url)) {
alert('请输入一个合法的 URL 或域名!');
return;
}
const domain = getDomain(url);
const businessName = getBusinessName(domain);
const imgUrl = generateImgUrl(businessName, domain);
resultDiv.innerHTML = `<img src="${imgUrl}" /> <a href="${imgUrl}" download="${domain}.jpg">下载</a>`;
});
</script>
</body>
</html>
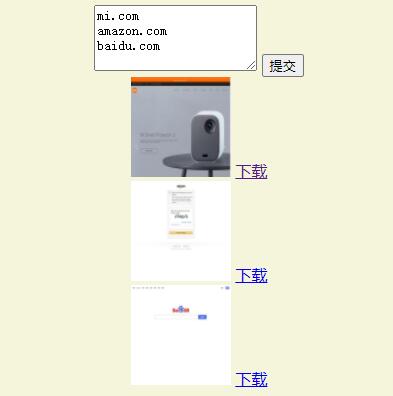
下面是单网址输入代码:
<!DOCTYPE html>
<html>
<head>
<title>网页示例2</title>
</head>
<body>
<textarea id="urlInput" rows="4"></textarea>
<button id="submitBtn" disabled>提交</button>
<div id="result"></div>
<script>
function getDomain(url) {
let domain = url.replace(/^https?:\/\//, '');
domain = domain.split('/')[0];
domain = domain.replace(/^www\./, '');
return domain;
}
function getBusinessName(domain) {
const index = domain.indexOf('.');
const name = domain.substring(0, index);
let variable1 = name[0];
return {
name: name,
variable1: variable1
};
}
function generateImgUrl(businessName, domain) {
const {name, variable1} = businessName;
const variable2 = domain.substring(0, 3);
return `https://static.sitejabber.com/img/websites/${variable1}/${variable2}/${domain}-desktop@2x.jpg`;
}
function checkInput(input) {
let urlPattern = /^https?:\/\//;
let domainPattern = /^\w+\.\w+$/;
return urlPattern.test(input) || domainPattern.test(input) || input.includes('\n');
}
const urlInput = document.getElementById('urlInput');
const submitBtn = document.getElementById('submitBtn');
const resultDiv = document.getElementById('result');
urlInput.addEventListener('input', () => {
const value = urlInput.value;
submitBtn.disabled = !checkInput(value);
});
submitBtn.addEventListener('click', () => {
const inputs = urlInput.value.split('\n');
let html = '';
inputs.forEach(input => {
if (!checkInput(input)) {
alert('请输入合法的 URL 或域名!');
return;
}
const url = input;
const domain = getDomain(url);
const businessName = getBusinessName(domain);
const imgUrl = generateImgUrl(businessName, domain);
html += `<img height="100px;" width="100px;" src="${imgUrl}" /> <a href="${imgUrl}" download="${domain}.jpg">下载</a><br>`;
});
resultDiv.innerHTML = html;
});
</script>
</body>
</html>
![数据库出现SQLSTATE[HY000] [2002] No such file报错](https://www.xiaozhongpai.com/wp-content/themes/newxzp/static/img/thumbnail.png)
